
SEOnews
Существует множество советов по оптимизации конверсии на сайте, например, «избавьтесь от слайдеров, укоротите все, что только можно, и сделайте кнопки больше». Подобные рекомендации, как правило, основываются на общих трендах, показывая, что обычно срабатывает. Но есть проблема — то, что работает у других, необязательно будет работать и у вас. Сказывается не только разница в целевых аудиториях, но и маркетинг, позиционирование компании, цены и разнообразие товаров, сезонность и т.д. Все очень относительно.
Но когда все вокруг говорят, что что-то работает, мы часто просто слепо следуем тренду.
В данной статье мы рассмотрим примеры, когда лучшие советы по оптимизации конверсии не срабатывали, попробуем разобраться почему, и сделаем выводы, которые помогут избежать подобных ошибок.
Совет № 1: Никаких слайдеров
Среди специалистов по оптимизации конверсии найдется немного смельчаков, которые отважатся использовать слайдеры на сайте. Но несмотря на всеобщие сомнения, примеры, когда слайдер действительно работал, есть — например, компания Device Magic заменила на целевой странице видео на слайдер и тем самым увеличила конверсию на 30%.
Почему совет не сработал
Обычно слайдеры на сайте оказываются неэффективными, т.к. постоянное движение отвлекает пользователя, меняющиеся заголовки сбивают его с толку, а часть слайдов может оказаться нерелевантной. Но в данном случае проблем удалось избежать, т.к. слайдер представлял собой простую графику с понятным заголовком.
Кроме того у видео были очевидные недостатки:
- Очень общие заголовок и описание
- Ролик длился более четырех минут (аналитики уже неоднократно , что чем длиннее видео, тем меньше пользователей досмотрят его до конца).

С другой стороны, слайдер, благодаря своей простоте, позволял быстрее выстраивать коммуникацию с пользователями, «убеждая» их совершить целевое действие.
Ключевой вывод
В данном случае слайдер сработал, благодаря своему оформлению — простому и понятному (чего не хватает большинству подобных элементов). Громоздкое видео, в свою очередь, только сбивало пользователей с толку, что негативно сказывалось на конверсии.
Таким образом, стоит уделять внимание не только функционалу самой страницы, но и особенностям его оформления.
Совет № 2: Покажите сертификаты безопасности
Сертификаты безопасности являются одним из ключевых элементов процесса чекаута, т.к. считается, что они увеличивают доверие пользователя к странице. Но в данном случае наличие сертификата на странице уменьшило конверсию на 1,6%:

Почему совет не сработал
Обычно сертификаты безопасности дают пользователю, оформляющему покупку, чувство доверия к сайту. Интернет-юзеры и сами такие сертификаты самым распространенным способом доказательства безопасности сайта.
Но многие владельцы интернет-ресурсов забывают о том, что пользователи часто заблуждаются касательно значения этих сертификатов. Они не понимают, что такие сертификаты означают отсутствие проблем с технической безопасностью сайта. Пользователи воспринимают сертификаты безопасности, как страховку надежности интернет-ресурса. И соответственно, они будут эффективны в тех случаях, когда отсутствие надежности может негативно сказаться на показателе конверсии.
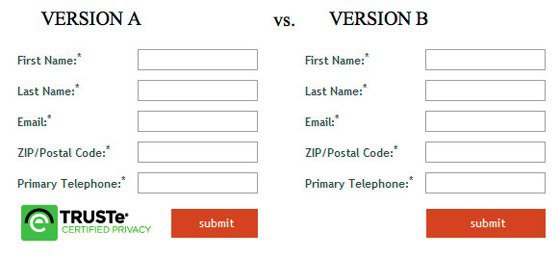
Если же сертификаты безопасности используются, там, где надежность не является ключевым фактором, они могут просто сбивать пользователя с толку. Например, показатель конверсии у формы без сертификата оказался на 12,6% выше, чем у формы с сертификатом:

Т.к. информация, которой предлагается поделиться в данной форме, не является самой секретной, значок сертификата безопасности только вносит неразбериху и отвлекает пользователя, что ведет к меньшему числу конверсий.
Возвращаясь к предыдущему кейсу с формой чекаута, можно предположить следующее: из-за большого размер изображения сертификат безопасности воспринимается, как один из самых важных объектов на странице, отвлекая внимание пользователя от кнопки призыва к действию. Это также стоит учитывать при разработке дизайна страницы.
Ключевой вывод
Вместо того чтобы полагаться на чужие исследования и удачные решения, стоит провести качественный анализ пользовательского поведения на своем сайте, выяснить, что именно мешает посетителям на пути к конверсии, и уже после этого выбирать правильные инструменты для решения проблемы.
Сертификаты безопасности решают проблему доверия, поэтому если у пользователей она не возникает, подобный сертификат будет только мешать.
Совет № 3: Большие кнопки
В теории большие кнопки привлекают внимание пользователей и ведут к большей конверсии. Например, в данном случае увеличенная кнопка и расширенный текст привели к увеличению конверсии на 30%.

Но когда текст сократили, а размер кнопки оставили прежним, конверсия упала на 10%:

Почему совет не сработал
Советы по оптимизации конверсии как один гласят: кнопки призыва к действию, которые выделяются на странице и привлекают внимание, конвертируются лучше. Простой способ показать, что кнопка важна — увеличить ее размер.
Однако у пользователей есть определенные ожидания того, как должна располагаться информация на странице. И они будут смотреть в первую очередь на эти элементы, независимо от их размера:

Несмотря на то что CTA-кнопка в верхнем правом углу по размеру значительно меньше, чем кнопка внизу, она расположена именно там, где ее ожидают увидеть пользователи — и несмотря на меньшие размеры, она получает в три раза больше кликов.
В предыдущем примере, увеличение размера кнопки было оправдано расширенным призывом к действию. Но увеличение размера кнопки при сохранении оригинального текста стало очевидной и непривлекательной попыткой привлечь внимание пользователя и навязать ему покупку.
Вообще «игра» с размерами однотипных элементов на странице не ведет ни к чему хорошему — только к путанице, непривлекательности и нарушению визуального ритма страницы. Например, компания SmartWool обнаружила, что если все картинки на странице сделать одного размера, упростив ее для восприятия, прибыль от пользователя возрастает на 17%,:
Ключевой вывод
Разрабатывая дизайн страницы, нужно помнить, что визуальная иерархия должна соответствовать ожиданиям пользователей, визуальному «ритму» страницы и общему оформлению.
Совет № 4: Только один призыв к действию на странице
Специалисты по оптимизации конверсии заявляют, что большой выбор отвлекает пользователя и на странице стоит ограничиваться только одним призывом к действию. Но как оказалось, несколько призывов к действию также уживаются рядом.
На датском e-commerce сайте после добавления на страницу еще одного призыва к действию прямо над кнопкой «Добавить в корзину» конверсия увеличилась на 17%.

GetResponse добавили кнопку «Бесплатная пробная версия» рядом с основным призывом к действию («Купить») на главной странице и получили увеличение на 158% в количестве оформлений заявок на пробные версии. При этом количество оформляемых покупок не изменилось.

Почему совет не сработал
Когда мы используем на странице один призыв к действию, мы знаем наверняка, что на нее перейдет нужный нам трафик из нужного источника и с большой долей вероятности совершит необходимое нам целевое действие.
Однако при таком подходе есть вероятность переоценить свою аудиторию и предложить пользователям нерелевантный призыв к действию, который они просто проигнорируют. Но используя дополнительный призыв к действию, мы даем возможность пользователям, которые еще не готовы совершить основное целевое действие, двигаться дальше по воронке продаж, постепенно приближаясь к главной покупке.
Ключевой вывод
Упростив страницу и сфокусировав ее на определенном для пользователя действии, мы можем повысить конверсию, если мы наверняка знаем, что это действие большинство посетителей выполнят. Если же такой уверенности нет, и мы знаем, что на сайт заходят пользователи с разной потребностью, одного призыва к действию может быть недостаточно для привлечения их внимания. И тут уже стоит подумать над альтернативами.
Совет № 5: Используйте фотографии людей
По данным многочисленных исследований, фотографии женщин, детей и привлекательных людей продают товар лучше. Однако конверсия компании Felix+Iris увеличилась на 72% после того, как со страницы убрали фото девушки и изменили CTA.
Почему совет не сработал
Человеческий мозг обрабатывает визуальную информацию чрезвычайно быстро. Согласно MIT, мы может распознать изображения, которые видели до этого лишь в течение 13 миллисекунд, а как заявляет 3M, мы обрабатываем визуальные данные в 60 тысяч раз быстрее, чем текст.
Исследования людей с повреждениями мозга , что в мозге есть специальные места, отвечающие за реакцию на человеческие лица. Некоторые исследования мозга показывают, что новорожденные быстрее обрабатывают позитивные выражения лица, чем нейтральные или негативные.
Все это означает, что визуальная информация — особенно человеческие лица — как магниты для нашего взгляда, и специалисты по оптимизации конверсии неоднократно отмечали успешность целевых страниц, на которых размещались фото людей. Немаловажно, что такой прием позволяет установить эмоциональный контакт с пользователем и вызвать у него чувство доверия.
Однако изображения людей могут не только привлекать внимание пользователей к товару, но и отвлекать от него. Что мы и видим на картинке ниже:

Изображения, где взгляд направлен на ключевое сообщение бренда или товар, делает лица менее отвлекающими, но по-прежнему приковывает к себе большую часть внимания.
Еще одно айтрекинговое от EyeQuant показывает, что направление взгляда и лица человека на фотографии не так всемогущи, как хотят думать маркетологи: иногда картинки с позитивной энергией, где человек смотрел на пользователя (без CTA), работали лучше, чем картинки, взгляд человека на которых был направлен на призыв к действию.
В примере Felix+Iris фотография девушки не добавляла ничего важного странице, т.к. ценность предложения и CTA не имели ничего общего с эмоциями. Переход к изображению продукта внес необходимую ясность и убрал отвлекающий элемент.
Ключевой вывод
При выборе фотографии думайте о том, усиливают ли картинки ваше УТП или отвлекают от него внимание. Если ваше предложение выстроено вокруг эмоций, лица могут отлично сработать. Если же нет, подумайте об изображении продукта или графике с важной информацией.
Совет № 6: Сократите формы
Есть множество практических советов по дизайну форм на сайте, и самый популярный — сделайте их как можно короче. В теории, короткая форма означает меньше усилий со стороны пользователя. Но в данном случае сокращение полей в форме привело к падению конверсии на 29%.
Почему совет не сработал
Данный совет основан на , которая в частности гласит, что люди выполняют действие, когда есть мотивация к его выполнению и она превосходит барьеры, мешающие его выполнить.
Сокращение количества полей формы должно увеличить желание выполнить действие, т.к. каждое поле — это «барьер» на пути пользователя. К тому же небольшие формы визуально простые и привычные пользователям, что отражается на восприятии сайта в целом.
Однако бездумное сокращение полей или изменение формы в более компактную версию может все испортить. В примере выше поля формы, занимавшие три страницы, были перемещены на одну: количество полей осталось тем же, но теперь блоки, в которые они были объединены, стали просто схлопываться и расхлопываться — по типу аккордеон-меню.В итоге форма стала еще сложнее для восприятия, что негативно отразилось на конверсии.
Еще один пример: компания решила сократить и так небольшую форму, убрав поле выбора срока подписки на email-рассылку и сделав вариант с минимальным сроком (1 месяц) опцией по умолчанию. В итоге конверсия упала на 40%, т.к. для пользователей все же было важно самостоятельно решать этот вопрос.
Ключевой вывод
Создание хорошей формы на сайте не должно сводиться к желанию просто сделать ее как можно короче. Прежде всего стоит думать об удобстве пользователей, оформлении к которому они привыкли, опциях, которые необходимы им, и информации, которая действительно необходима вам.
Совет № 7: Сделайте страницы короче
Наряду с сокращенным формами эксперты по оптимизации конверсии советуют укорачивать и сами страницы. Однако когда-то давно достаточно длинная страница увеличила конверсию сайта Moz на 50%. То же самое произошло с сайтом Crazy Egg — увеличенная длина страницы позволила конверсии вырасти на 363%:

Почему совет не сработал
Бытует мнение, что интернет-пользователи быстрее воспринимают информацию на небольшой странице и быстрее конвертируются.
В действительности, идеальная длина страницы — вопрос более сложный, т.к. время, за которое пользователя можно убедить выполнить какое-либо действие, варьируется в зависимости от уровня его знакомства с брендом, сложности продукта и цены.
Длина страницы должна соответствовать уровню осведомленности пользователя о бренде — например, пользователям, которые меньше знают о компании или проблеме, которую она решает, потребуется больше информации и, соответственно, более длинные страницы. С другой стороны, пользователи, знакомые с продуктом, уже более подготовлены к покупке и не потребуют долгих уговоров — для них страница может быть короче.
В примерах Moz и Crazy Egg длинная страница увеличивала конверсию в те времена, когда компании только начинали работать. Клиенты практически ничего не знали о компании, и им требовалось больше информации, перед тем, как заказать услугу.
По прошествии некоторого времени СrazyEgg уже начали оптимизировать страницу, тестируя более короткие версии. В данном случае короткая версия «D» (крайняя справа) оказалась на 13% эффективнее.

Цена и сложность продукта также оказывают влияние на длину продающей страницы. Логика та же — чем продукт сложнее и дороже, тем больше информации требуется пользователям, чтобы принять решение о его покупке.
Сам бренд также играет важную роль — в сферах, где лояльность пользователя компании может оказать существенное влияние на его решение при покупке, возможно использование коротких страниц. Например, компания McKinsey & Company , что в сегменте автострахования изначально пользователи рассматривают гораздо меньше брендов и больше полагаются на свою лояльность к ним.
Ключевой вывод
Вместо того чтобы фокусироваться на длине страницы, подумайте о том, что вы хотите сообщить своим пользователям и как это сделать предельно понятно, и отталкивайтесь уже от этого.
Совет № 8: Поместите CTA в верхней части страницы
Несмотря на расхожее мнение, что призыв к действию необходимо размещать в верхней части страницы, в данном случае перемещение CTA в нижнюю часть страницы увеличило конверсию на 304%:
Почему совет не сработал
Согласно фокусировки внимания Nielsen Norman Group, 80% пользовательского внимания уделяется именно верхней части страницы. Но это вовсе не значит, что посетители сайта готовы сразу же совершить целевое действие, которое им там предлагается. Если у пользователей нет мотивации, CTA не будет эффективным триггером.
Поэтому при выборе места для призыва к действию следует подумать, где он лучше всего дополняет описание предлагаемых продуктов и услуг.
Например, согласно ContentVerve о корреляции между сложностью продукта и размещением призыва к действию, CTA в нижней части страницы конвертируются лучше для сложных продуктов. Оптимальное размещение CTA также зависит от товара и проблемы узнаваемости бренда, отрасли. Если пользователям нужно больше информации, CTA в нижней части страницы может отлично работать.
Размещение призыва к действию в нижней части страницы позволяет последовательно провести пользователя через весь AIDA-процесс и убедить совершить покупку.

Также стоит не забывать про особенность поведения пользователей в сети — они к скроллингу страниц. Пользователи скроллят по крайней мере в 76% случаев и в 22% случаев долистывают до конца страницы. Но как только пользователи оказываются в нижней части страницы, вряд ли они будут скроллинг обратно наверх и кликать на расположенный там CTA.
Ключевой вывод
Тестируйте, сколько контента необходимо пользователю для принятия решения о целевом действии, и размещайте CTA в соответствии с этим.
Вывод: все относительно
Советы по оптимизации конверсии работают для большинства страниц и пользователей большую часть времени. Однако это вовсе не значит, что они будут так же хорошо работать для вашего сайта.
Вместо того чтобы слепо следовать лучшим советам и практикам, думайте о своих пользователях, анализируйте их поведение, проводите тестирования, т.к. только таким образом можно найти действительно эффективные решения.
